Be the Creator of your world
![]()
PixelsWorld documentation version: v2.3.1
Author ZzStarSound
History
v1.0
中文版
Welcome to the PixelsWorld!
We have compressed all the essence of PixelsWorld in this one section. If you complete this section, you will be the Creator of your own world!
To be simple
PixelsWorld renders image basing on your code
- You can use presets that written by other people.
- By learning the simple GLSL code, create plugins by yourself.
What it feels like to develop effects with PixelsWorld?
PixelsWorld is just like Microsoft Excel. You write function, it will handle the data in the form for you.
If we treat the data in form as input pixels, the calculated form as output pixels, Codes in PixelsWorld is the function in Microsoft Excel
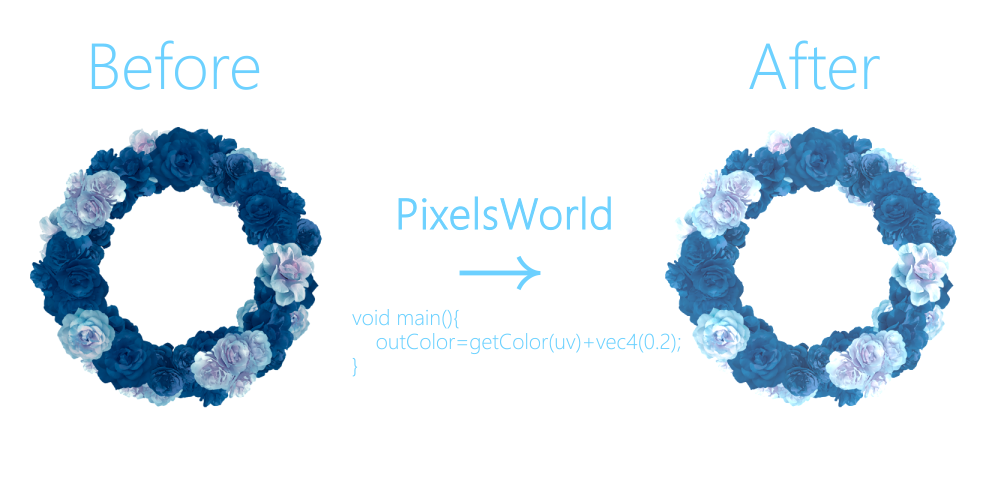
E.g. Make picture brighter
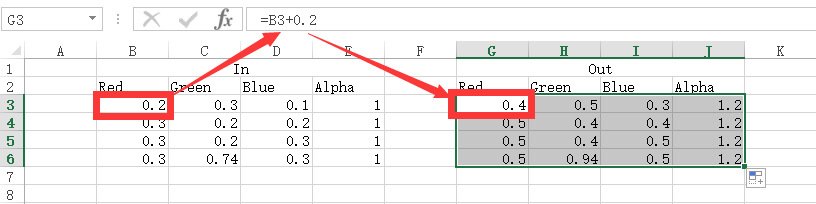
To make a picture brighter, the simplest approach is just add the R,G,B by a number. If in Excel, we need to do something like this:

Then we have made all pixels data "brighter" !
Here is what we need to write in PixelsWorld:
bright_describe.shader
outColor=getColor(uv)+vec4(0.2);
It means: Get the input pixels (getColor) in current location (uv), and add the 4D vector RGBA by (0.2,0.2,0.2,0.2) (+vec4(0.2)). Finally, send (=) the result to the output pixel(outColor).
But if we only write this single line, PixelsWorld cannot work fine. We need to add this line inside a "shell" to make it work. The complete version is this:
bright.shader
void main(){
outColor=getColor(uv)+vec4(0.2);
}
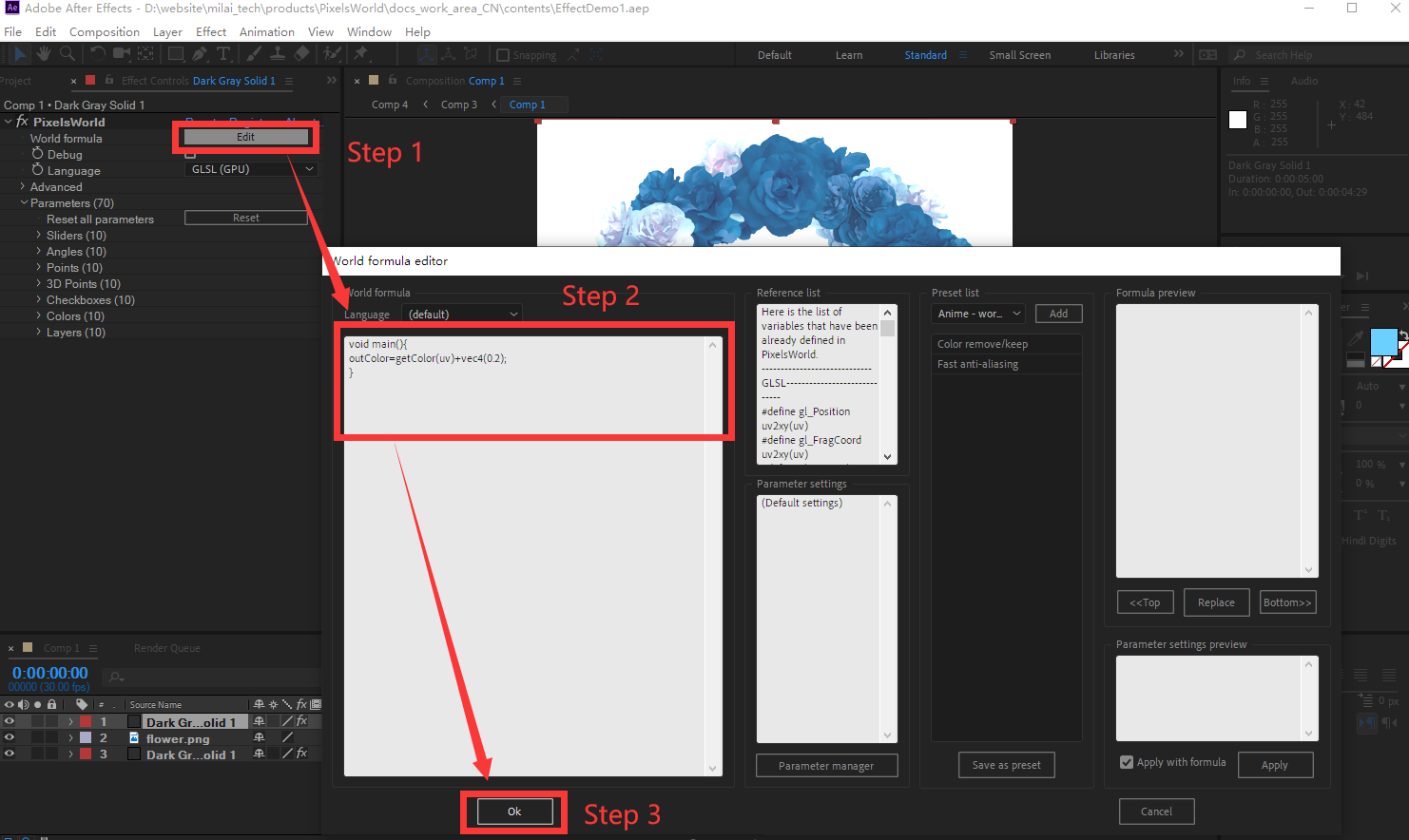
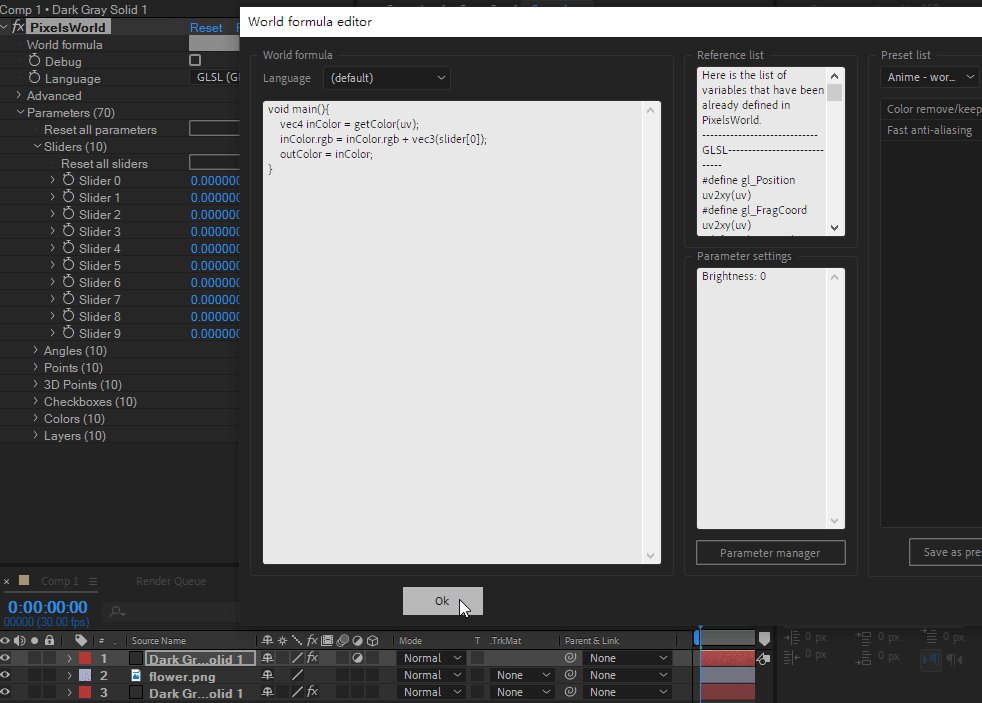
How to input codes

Input picture (Right click to save)

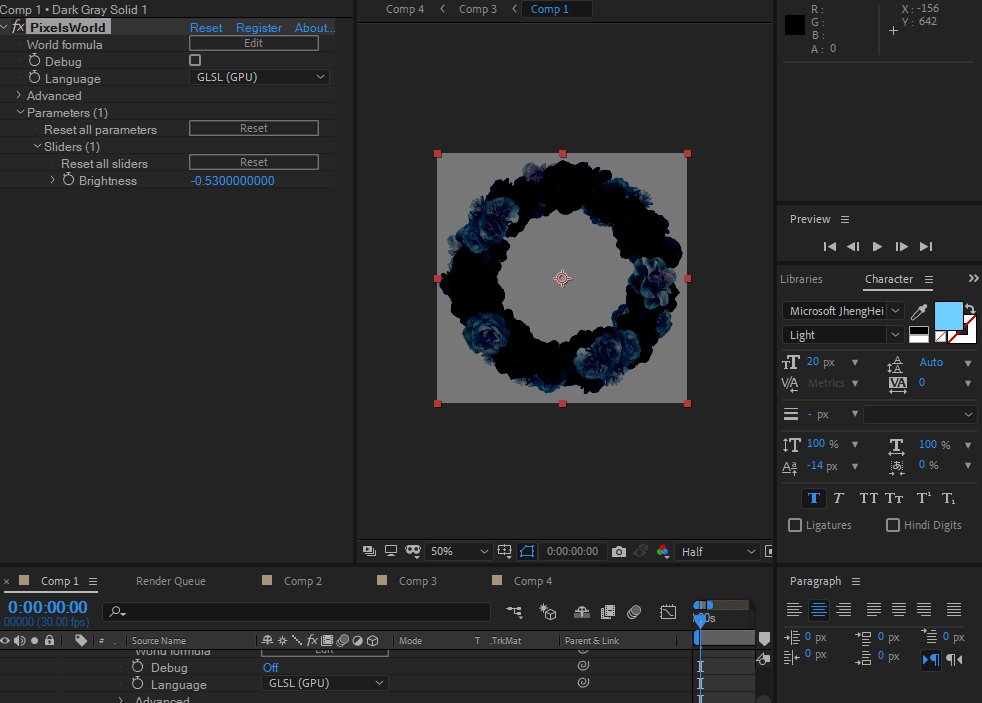
Result

Add more controls!
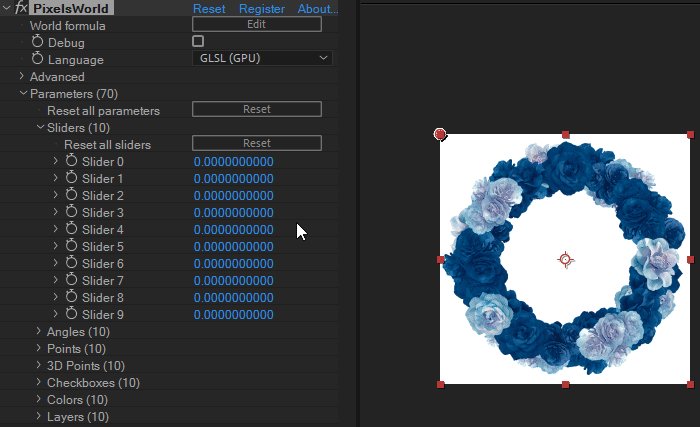
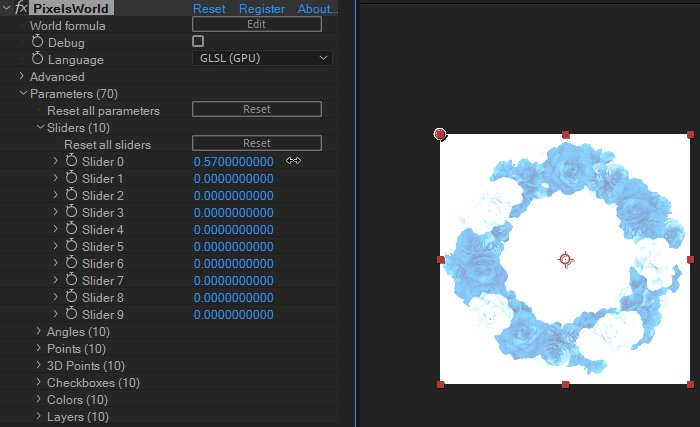
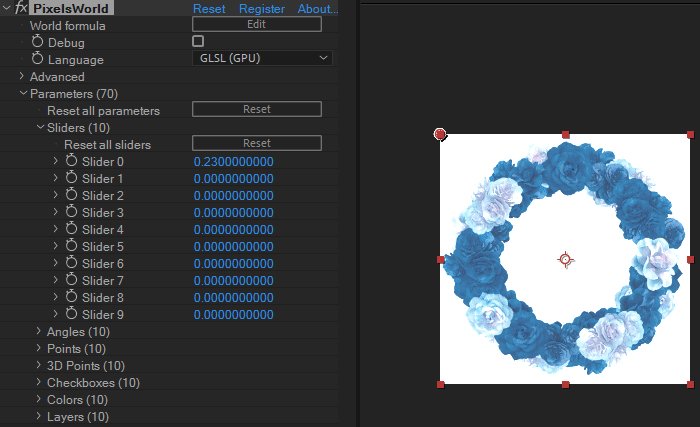
Mostly we don't just add 0.2 to the picture. We want it to be more controllable. So we can replace the 0.2 to slider[0]. In this way, we can change the value in Parameters panel to change the brightness of your picture.
bright_control.shader
void main(){
outColor=getColor(uv)+vec4(slider[0]);
}

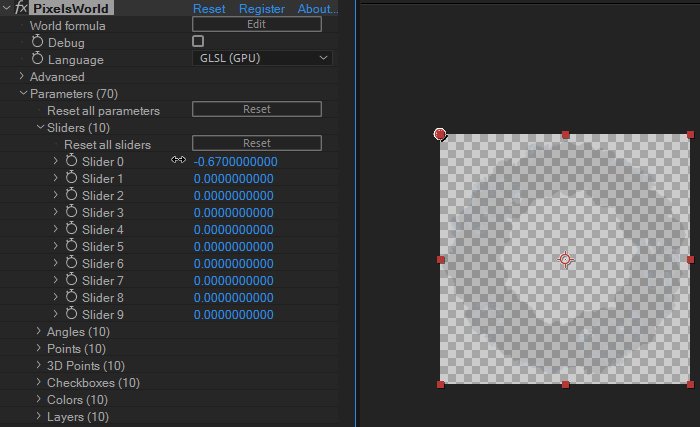
But you can find that, if the value is negative, the picture will be transparent, we don't want this happened. Namely we need to avoid modifying the Alpha channel of the picture.
bright_control.shader
void main(){
vec4 inColor = getColor(uv);
inColor.rgb = inColor.rgb + vec3(slider[0]);
outColor = inColor;
}
It means: Save the input pixel into a temporary variable
inColor, Add the value ofslider[0]to the RGB of inColor, then send the inColor to the outColor.

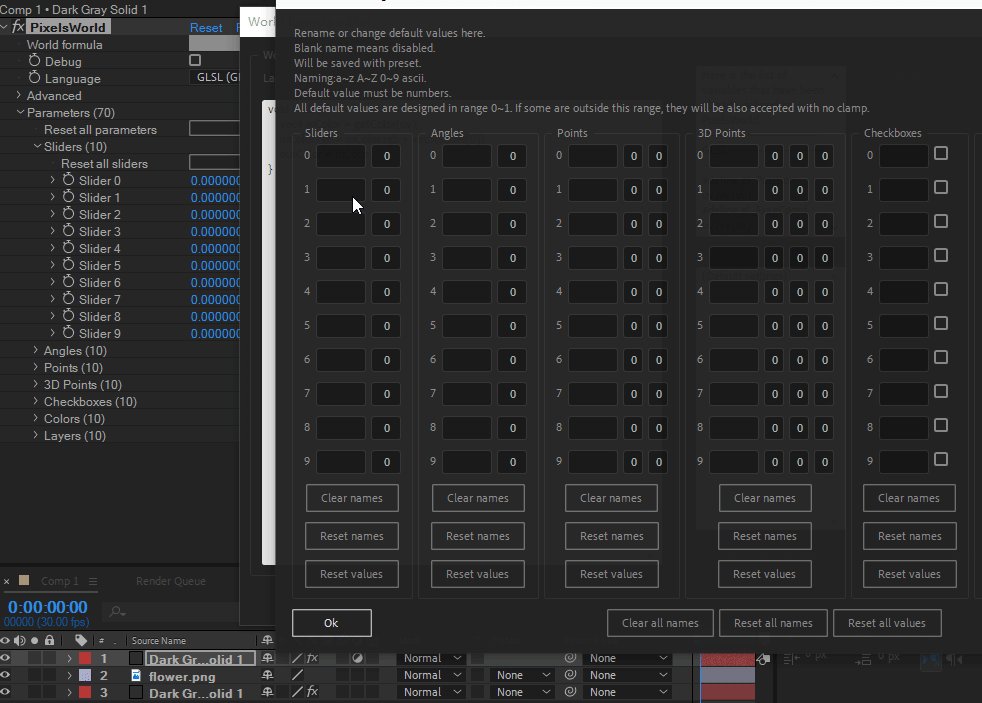
Add label to the parameter

Save to preset
Finally, we can save the code as a preset for next using. Go to the [contents/Editor/SavePresets.md] to learn more details.
Congratulations!
You have already mastered the most part of PixelsWorld!
In addition to writing codes by yourself, you can go to the shadertoy, find some interesting code and run it in PixelsWorld. See this to learn how to use code from shadertoy.